A velocidade do site é um dos fatores mais críticos para o sucesso de qualquer projeto online. Um site lento prejudica a experiência do usuário, afeta negativamente o ranqueamento no Google e pode reduzir drasticamente suas taxas de conversão. Por isso, saber analisar a velocidade do site é essencial para identificar gargalos de performance e aplicar melhorias de forma estratégica.
Felizmente, hoje existem diversas ferramentas confiáveis para avaliar a velocidade do site, como o PageSpeed Insights do Google, o GTmetrix e outras plataformas de teste de velocidade. Cada uma oferece uma análise detalhada do carregamento da página, apresentando métricas como tempo de resposta, tamanho total, pontuação de performance e sugestões de otimização.
Neste guia completo, você vai aprender como testar a velocidade do seu site, quais ferramentas usar, como interpretar os resultados e o que realmente importa para garantir um site rápido, responsivo e competitivo — tanto para o Google quanto para seus visitantes.
Por que a velocidade do site é tão importante?
Antes de mergulhar nas ferramentas para analisar velocidade do site, é importante entender o impacto que o tempo de carregamento tem em toda a jornada do usuário. A velocidade afeta desde a primeira impressão até o momento da conversão — e não estamos falando de segundos, mas de milissegundos.
Impacto na experiência do usuário e SEO
Quando um site demora para carregar, o visitante tende a abandoná-lo antes mesmo que o conteúdo apareça. Isso gera uma alta taxa de rejeição e, com o tempo, prejudica seu posicionamento nos mecanismos de busca. O próprio Google confirmou que a velocidade do site é um fator de ranqueamento, especialmente em dispositivos móveis.
Além disso, páginas lentas transmitem uma sensação de amadorismo ou desorganização, o que afeta a credibilidade da marca. Ao avaliar a velocidade do site, você está, na prática, garantindo que os usuários encontrem o que procuram rapidamente e com fluidez.
Conversões e performance em dispositivos móveis
Estudos mostram que, a cada segundo adicional no tempo de carregamento, a taxa de conversão pode cair até 20%. Em lojas virtuais, isso pode significar uma perda direta de vendas. Em blogs e sites de conteúdo, o impacto é sentido na redução do tempo de permanência e na queda do número de páginas visitadas por sessão.
E não podemos esquecer do mobile. Com a maior parte dos acessos vindo de smartphones, ter um site otimizado para carregamento rápido em redes móveis é indispensável. Testar e ver a velocidade do site em diferentes dispositivos é parte essencial de qualquer estratégia de otimização.

Ferramentas para analisar a velocidade do site
Existem diversas ferramentas gratuitas e confiáveis para verificar a velocidade do site e identificar quais elementos estão impactando o tempo de carregamento. Cada plataforma apresenta dados específicos, e usá-las em conjunto pode oferecer uma visão mais completa da performance da sua página.
PageSpeed Insights (Google)
O PageSpeed Insights, desenvolvido pelo próprio Google, é uma das ferramentas mais populares para analisar site Google. Basta inserir a URL desejada e, em poucos segundos, o teste gera uma pontuação de performance tanto para desktop quanto para dispositivos móveis.
Além da nota geral, ele mostra métricas importantes como Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS) — todas usadas pelo Google como critérios de ranqueamento. O relatório ainda oferece sugestões práticas, como compressão de imagens, remoção de scripts bloqueadores e ativação de cache.
Essa ferramenta é essencial para quem busca otimizar sites com foco em SEO e usabilidade.

GTmetrix
Outra ferramenta amplamente utilizada para teste de velocidade de site é o GTmetrix. Ele combina dados do Lighthouse e do Web Vitals para entregar uma análise detalhada da performance, incluindo tempo de carregamento total, tamanho da página, número de requisições e sugestões técnicas.
O GTmetrix também permite escolher diferentes localizações e navegadores para o teste, o que é útil para avaliar a velocidade do site em diferentes regiões ou simular acessos em condições variadas de rede.
É uma ferramenta muito usada por desenvolvedores e agências, especialmente para testar sites WordPress e comparar resultados após implementações de melhorias.
Outros testes de velocidade (Speed Test, WebPageTest)
Além do PageSpeed e GTmetrix, existem outras ferramentas que ajudam a testar a velocidade de sites, como:
- WebPageTest.org: permite simular o carregamento em diferentes dispositivos, conexões e navegadores, oferecendo uma análise profunda com filmagem do carregamento da página.
- Pingdom Website Speed Test: fácil de usar, com foco em tempo de resposta do servidor e sugestões de melhoria.
- Speed Test da Cloudflare ou Uptrends: opções rápidas para medir tempo de carregamento e performance global.
Ao usar essas ferramentas em conjunto, você terá uma visão completa da performance do seu site, podendo identificar gargalos, comparar páginas e validar ajustes técnicos com mais confiança.
Como interpretar os resultados dos testes
Após usar ferramentas como PageSpeed Insights, GTmetrix ou outros testes de velocidade, é comum se deparar com uma série de métricas técnicas. Saber como interpretar esses resultados é essencial para aplicar as melhorias corretas e realmente acelerar o seu site.
Pontuação geral vs. tempo real de carregamento
Um dos principais erros é focar apenas na pontuação geral das ferramentas. Embora uma nota alta (por exemplo, 90+ no PageSpeed) seja desejável, o que realmente importa é o tempo real de carregamento da página, principalmente o tempo até que o conteúdo esteja visível e utilizável.
Por exemplo, um site pode ter nota 85 e ainda carregar em 1,8 segundos, o que é ótimo. Já outro com nota 95 pode levar 4 segundos porque usa scripts pesados ou servidores lentos. Por isso, ao avaliar a velocidade do site, olhe também para métricas práticas como:
- Fully Loaded Time (GTmetrix)
- First Contentful Paint (FCP)
- Time to First Byte (TTFB)
Esses indicadores mostram o que o usuário realmente sente ao acessar seu site.

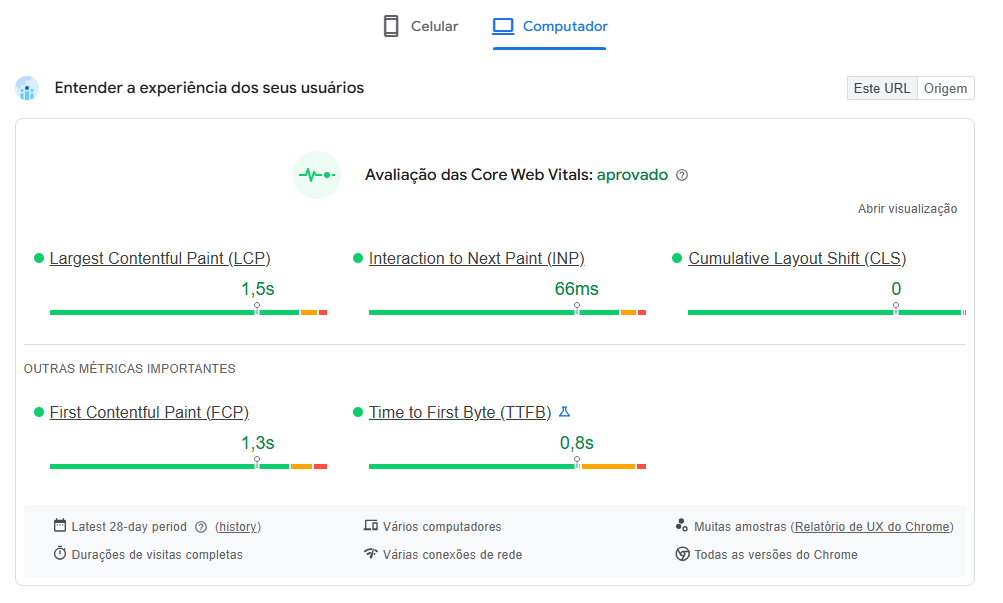
Métricas principais: LCP, FID, CLS e TTFB
Ferramentas como PageSpeed e GTmetrix destacam as Core Web Vitals, métricas que o Google utiliza para avaliar a qualidade da experiência do usuário:
- LCP (Largest Contentful Paint): mede o tempo que leva para o maior conteúdo visível ser carregado. Ideal: até 2,5s.
- FID (First Input Delay): avalia a interatividade, ou seja, quanto tempo demora até o site responder ao primeiro clique. Ideal: abaixo de 100ms.
- CLS (Cumulative Layout Shift): calcula o quanto os elementos visuais mudam de posição durante o carregamento. Ideal: abaixo de 0,1.
- TTFB (Time to First Byte): mede quanto tempo o navegador leva para receber o primeiro byte do servidor. Ideal: abaixo de 200ms.
Essas métricas ajudam a identificar se o problema está nas imagens, no código, no servidor ou em algum outro ponto da estrutura do site. E o melhor: as ferramentas já indicam o que pode ser feito para resolver.
Melhores práticas para melhorar a velocidade do site
Depois de analisar a velocidade do site e interpretar os resultados, é hora de colocar a mão na massa. Algumas ações simples — mas estratégicas — podem gerar melhorias significativas no tempo de carregamento e na experiência do usuário. A seguir, veja boas práticas que podem ser aplicadas tanto em sites novos quanto em projetos que já estão no ar.
Otimização de imagens e recursos
Um dos fatores que mais afetam o carregamento são as imagens não otimizadas. Arquivos grandes, em formatos inadequados ou sem compressão podem aumentar drasticamente o tempo de carregamento. Para resolver isso:
- Comprime imagens sem perder qualidade (use ferramentas como TinyPNG ou plugins como ShortPixel).
- Use formatos modernos como WebP.
- Defina dimensões exatas no HTML ou CSS para evitar deslocamentos de layout (ajuda no CLS).
- Evite carregar imagens desnecessárias logo no início (prefira lazy load).
Além das imagens, também é importante minificar CSS e JavaScript, eliminar recursos não utilizados e priorizar o carregamento dos scripts essenciais.
Cache, CDN e compressão de arquivos
O uso de cache permite que o navegador armazene versões estáticas do seu site, reduzindo a necessidade de carregar tudo do zero a cada visita. Plugins como WP Super Cache, W3 Total Cache ou LiteSpeed Cache ajudam a aplicar isso com facilidade no WordPress.
Já o CDN (Content Delivery Network) distribui os arquivos do seu site em servidores ao redor do mundo, diminuindo a distância entre o usuário e o conteúdo. Plataformas como Cloudflare são gratuitas e melhoram tanto a velocidade quanto a segurança.
A compressão de arquivos (como GZIP ou Brotli) também é essencial para reduzir o tamanho dos dados transferidos entre o servidor e o navegador.
Você conhece o Hostoo Cache? Para saber mais sobre a melhor solução de cache para a sua hospedagem, clique no link abaixo:
Hostoo Cache: Aumente a velocidade do seu site WordPress
Hospedagem WordPress de alta performance
Nenhuma otimização técnica é suficiente se a base da sua infraestrutura não acompanha. Uma hospedagem lenta ou instável impacta diretamente o Time to First Byte (TTFB), que é um dos primeiros indicadores medidos pelas ferramentas de análise.
Optar por uma hospedagem WordPress otimizada, como a oferecida pela Hostoo, garante servidores preparados para sites em WordPress, com recursos como cache em nível de servidor, banco de dados rápido, suporte especializado e estrutura pensada para alta performance.
É o tipo de melhoria que não depende de plugins e que pode aumentar significativamente os resultados do seu site
Conheça a melhor solução para otimização do seu site. Clique no link abaixo e descubra tudo sobre o Acelerador de Wordpress:
Como acelerar seu site WordPress: Acelerador Hostoo
Conclusão sobre velocidade do site
A velocidade do site não é apenas uma questão técnica — ela influencia diretamente o ranqueamento no Google, a experiência do usuário e os resultados do seu negócio online. Saber analisar a velocidade do site com ferramentas como PageSpeed Insights, GTmetrix e outros testes de performance é o primeiro passo para manter seu projeto competitivo, ágil e confiável.
Neste artigo, vimos como avaliar e interpretar os principais dados, quais ferramentas utilizar e o que você pode fazer para melhorar os tempos de carregamento. E uma coisa é certa: a otimização da performance deve ser contínua. Sites rápidos tendem a reter mais usuários, gerar mais conversões e construir uma imagem muito mais profissional no mercado.
Mas tão importante quanto aplicar essas melhorias é contar com uma estrutura robusta que sustente seu crescimento.
A Hostoo oferece hospedagem WordPress de alta performance, com servidores otimizados, cache inteligente, proteção avançada e suporte especializado para ajudar você a ir além nos testes de velocidade. Nosso ambiente é preparado para oferecer a base ideal para sites rápidos, estáveis e otimizados para o Google.
Conheça os planos de hospedagem WordPress da Hostoo e experimente a diferença de um site realmente veloz.